There are a couple of methods you can use to arrange your questions and choices so that the canvas perfectly suits your content.
You can:
These options both exist within our Editor. If you're not sure yet what this is, we'd recommend following this link to find out how to get started with creating content.
Change the layout
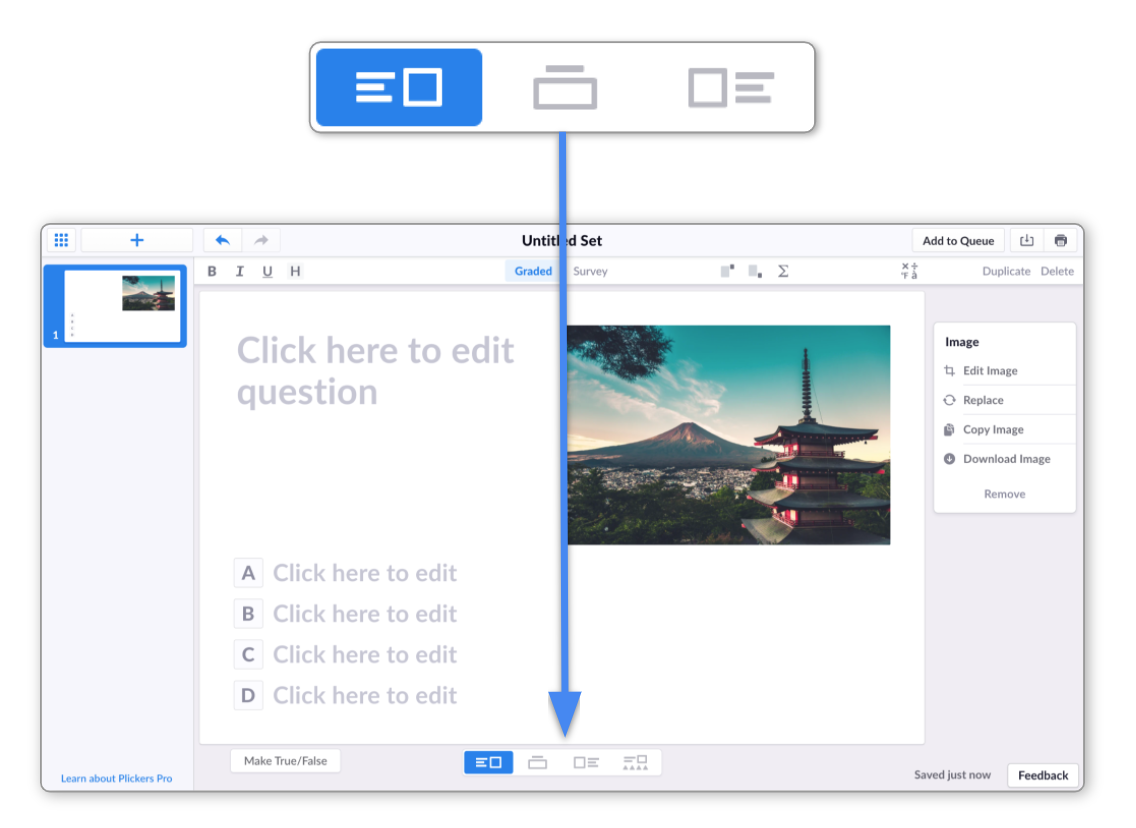
In the Editor, there's an option to change where your question prompt and answer choices sit on the canvas. The buttons to use are located at the bottom of the screen, and look like this:

If there's no media in your question, you'll have two choices (left-aligned and center-aligned).
If you have included media (like an image, video, gif or audio file), you'll notice that a right-aligned option also becomes available.
Use the Fill option for an image or gif
After you've inserted an image or gif into your question slide (click here to find out how), there's an option to expand the graphic so that it takes up more room on the canvas.
When the image or gif expands, it also zooms in. If it doesn't show the part of the image you need, you might like to try cropping the image first (as detailed in this article here).
The process to do this is slightly different for question prompts compared to answer choices...
-
-
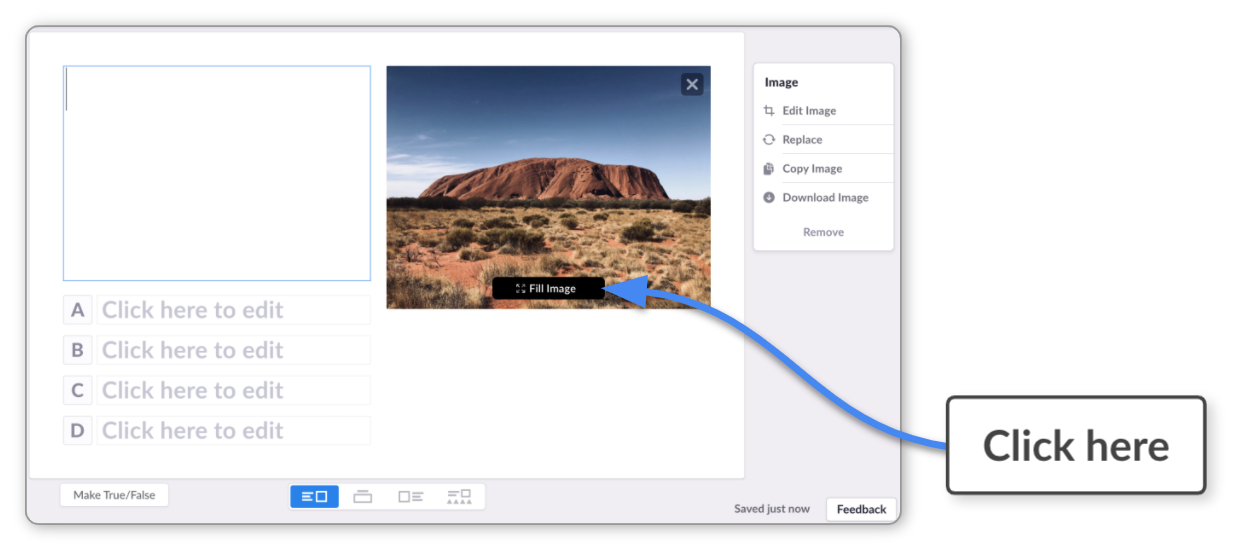
Hover your cursor over the image in your question
It'll look like the below:

-
Select 'Fill Image'
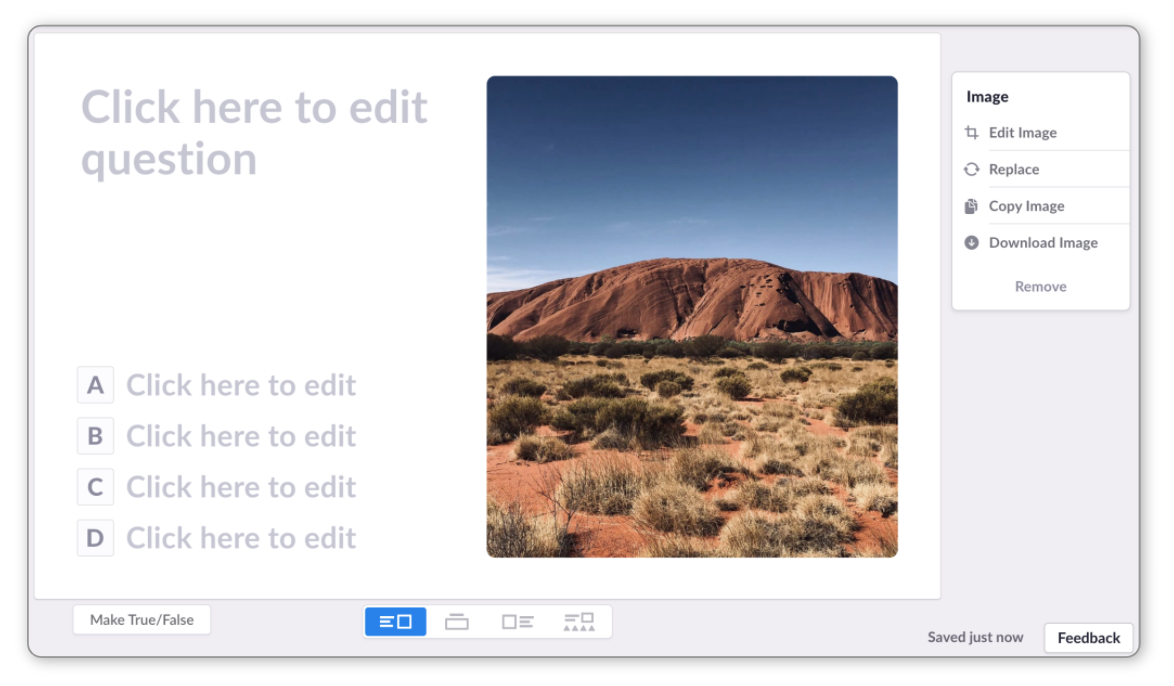
The image will then expand to take up the available space, like this:

-
Select 'Fill Image' again to revert back
If you preferred it the way it was, simply select Fill Image again to change back to 'Fit' mode.
-
-
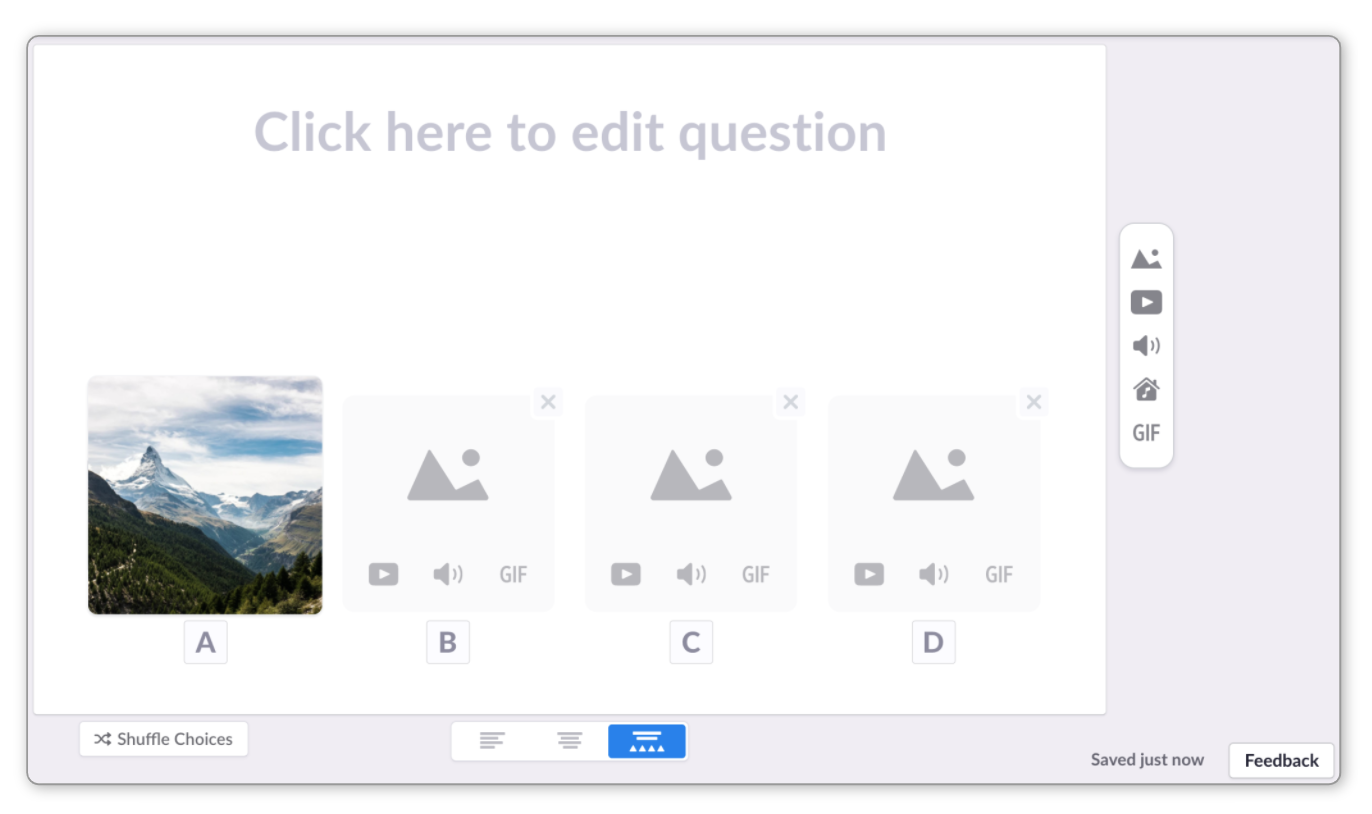
You can also choose to have the images in your answer choices fill their container.
-
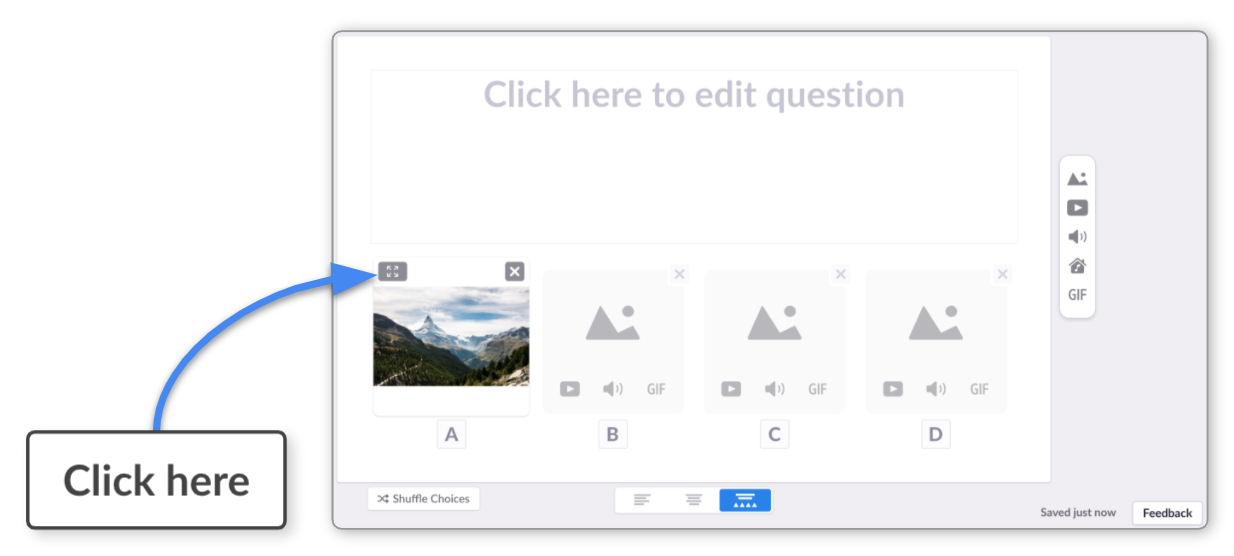
Hover your cursor over the image in your answer choice
It'll look like the below:

-
Click on the
 icon
iconThe
 icon will be located in the top left-hand corner of the choice area. When it's selected, the image will expand to take up the available space, like this:
icon will be located in the top left-hand corner of the choice area. When it's selected, the image will expand to take up the available space, like this:
-
Select the
 icon again to revert back to 'Fit mode'
icon again to revert back to 'Fit mode'If you preferred it the way it was, simply select the
 icon again to change from 'Fill' to 'Fit' mode.
icon again to change from 'Fill' to 'Fit' mode.
-
For answer choices, you can choose your default setting from the Editor menu ![]() (top left-hand corner of the Editor screen), which contains the options Default Fill Image Choice and Fit Image Choice
(top left-hand corner of the Editor screen), which contains the options Default Fill Image Choice and Fit Image Choice
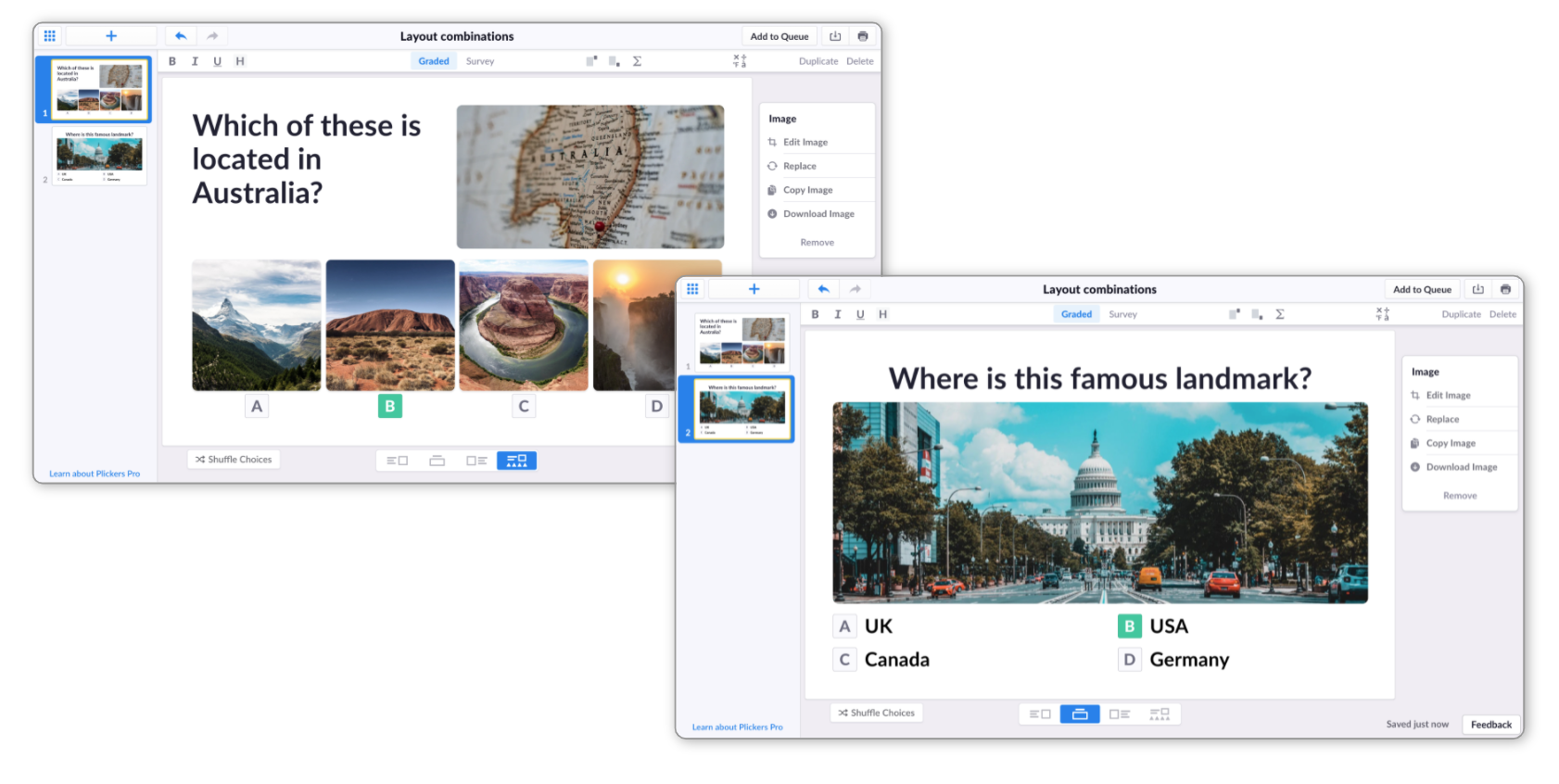
Examples
The two features mentioned above can work in combination within the Editor; we've included a couple of examples below to demonstrate what's possible:

Comments
0 comments
Article is closed for comments.